L’e-commerce Google Analytics 4 ou e-commerce tracking est indispensable pour mesurer le comportement des utilisateurs sur un E-commerce avec l’outil GA4. Cet article a pour vocation d’expliquer tous les détails de cette configuration qui peut être compliqué pour les débutants en « tracking » web.
Cette implémentation est suffisante uniquement pour les sites qui proposent des produits. Pour les sites de génération de leads, je vous propose plutôt de passer par l’implémentation d’événements statiques ou dynamiques sur GA4.
Pour une bonne compréhension de cet article, vous devez avoir des notions sur comment implémenter google analytics 4 (GA4).
Avant de savoir comment installer google analytics ecommerce, vous devez avoir configuré :
- Google Tag Manager ;
- La balise de suivi GA4.
Si vous avez des difficultés à comprendre certaines choses, les commentaires sont là pour ça. N’hésitez pas à poser des questions, je vous répondrai et je ferais des modifications dans l’article.
Les implémentations de L’E-Commerce tracking :
Introduction à l’e-commerce google Analytics 4
Si vous souhaitez améliorer vos performances d’e-commerce sur Google Analytics 4, vous devez installer l’e-commerce amélioré.
Mais, il est possible que vous vous retrouviez perdu dans la documentation de Google, et que vous ne trouviez pas d’article suffisamment clair sur le sujet.
Ne vous inquiétez pas, vous n’êtes pas seul ! J’ai moi-même été dans cette situation lorsque j’ai commencé dans le marketing digital. Mais rassurez-vous, je suis là pour vous aider à y voir plus clair et à comprendre comment installer l’e-commerce amélioré.
Toutes les installations que nous allons mettre en place ont pour but d’ajouter des dimensions et des métriques à nos rapports afin d’optimiser au mieux notre analyse et de comprendre les comportements des utilisateurs sur notre e-commerce.

La notion la plus compliquée à comprendre dans les mesures analytics ecommerce, c’est le dataLayer. Pour cela, n’hésitez pas à bien lire la partie suivante. Si vous n’avez pas compris une notion, envoyez un commentaire et je vous répondrai le plus rapidement possible.
Les dataLayer
Les dataLayer, ou couche de données en français. sont des bouts de code qui stockent des données. D’un point de vue technique, c’est ce que l’on appelle un objet JavaScript. Pour imaginer cela, c’est un peu comme une sorte de liste dans laquelle nous stockons les informations afin de pouvoir les récupérer au moment opportun.
Voici la structure de base d’un dataLayer :
<script>
window.dataLayer = window.dataLayer || [];
</script><script>
dataLayer.push({
'clé1': 'valeur1',
'clé2': 'valeur2',
'clé3': 'valeur3'
});
</script>Cela peut sembler très complexe à première vue, mais vous allez voir que c’est en réalité assez simple. Tout d’abord, la partie window.dataLayer = window.dataLayer || []; signifie qu’il vérifie si un dataLayer existe déjà dans la page HTML, et s’il n’existe pas, il crée un tableau vide pour y stocker les données.
L’info qui vous sauve !
Il est impératif que la ligne window.dataLayer = window.dataLayer || []; soit disposée juste au-dessous de votre balise google tag Manager.
La partie dataLayer.push({...}); signifie que nous allons ajouter un objet au dataLayer à l’aide de la méthode .push(). Cet objet contient une clé ('clé1') et une valeur ('valeur1').
Nous allons ensuite utiliser les données stockées dans le dataLayer pour effectuer un suivi d’événement dans Google Tag Manager. L’événement va déclencher l’envoie du dataLayer et c’est lui qui va nous permettre ensuite de récupérer les données stockées dans le dataLayer, pour les envoyez ensuite a Google Analytics 4 (GA4).
Avant de continuer, il est important de noter une particularité courante dans le suivi d’e-commerce google Analytics 4 :
<script>
dataLayer.push({
'clé1': [// une clé qui contient des groupes de clé.
{
'clé2': 'valeur2',
'clé3': 'valeur3'
},
{
'clé2': 'valeur2',
'clé3': 'valeur3'
}
]
});
</script>Pour bien comprendre la suite de l’article, il est important de savoir qu’une clé peut elle-même contenir un objet avec des clés. Nous allons voir cela en pratique dans le prochain chapitre.
Les dataLayer dans l’e-commerce tracking ?
Maintenant que nous avons compris les bases des dataLayer, parlons un peu de leur utilisation dans le suivi d’e-commerce Google Analytics 4. Si un internaute visite vos pages de catégorie, clique sur l’un de vos produits pour en savoir plus, puis achète ce produit, comment mesurer toutes ces étapes ?
Eh bien, grâce aux données de produits que nous allons stocker sur chaque page où les produits sont visibles, nous pourrons effectuer un suivi d’événements sur les différents produits. Voici à quoi peut ressembler une liste de produits avec plusieurs produits à l’intérieur :
items: [
{
item_id: "Identifiant_du_produit",
item_name: "nom du produit",
affiliation: "nom de votre établissement",
coupon: "PROMOTION",
currency: "EUR",
discount: 3.33,
index: 1,
item_brand: "Votre_marque",
item_category: "catégorie_produit",
item_list_id: "Identifiant_de_la_liste",
item_list_name: "nom_de_la_list",
item_variant: "couleur_du_prosuit",
location_id: "Id_de_lieu",
price: 20.99,
promotion_id: "identifiant_de_la_promotion",
promotion_name: "nom de la promotion",
quantity: 1
},
{
item_id: "Identifiant_du_produit_2",
item_name: "nom du produit 2",
affiliation: "nom de votre établissement",
coupon: "PROMOTION",
currency: "EUR",
discount: 4.25,
index: 2,
item_brand: "Votre_marque",
item_category: "catégorie_produit",
item_list_id: "Identifiant_de_la_liste",
item_list_name: "nom_de_la_list",
item_variant: "couleur_du_produit",
location_id: "Id_de_lieu",
price: 20.99,
promotion_id: "identifiant_de_la_promotion",
promotion_name: "nom de la promotion",
quantity: 1
}]Les événements
Avant de passer à la suite, nous devons voir les événements. Un événement dans le dataLayer est ce qui va définir le nom ou le type d’événement. Je ne vais pas rentrer dans les détails, mais ce que vous devez savoir c’est que Google Analytics 4 fonctionne par événement.
Il existe les événements natifs dans GA4 tels que page_view, les événements prévus par Google Analytics 4 mais non configurés tels que le GA4 E-commerce tracking (le sujet de cet article), par exemple purchase, et pour finir les événements totalement personnalisés. Je ferai un article plus précis sur ce sujet dans un avenir proche.
La subtilité qu’il faut comprendre avec les événements, c’est que vos événements doivent être déclenchés. Exemple, lorsqu’un utilisateur charge une page de catégorie de produits, la page se charge, ce qui va déclencher le dataLayer.push et envoyer naturellement les données du dataLayer à Tag Manager.
Cependant, il existe d’autres événements que ceux qui se déclenchent au chargement de la page. Nous en parlerons un peu plus tard dans cette article.
Désormais, nous avons vu les structures de base, c’est à dire les dataLayer, les listes de produit et les événements. Nous pouvons donc rentrer dans le vif du sujet le tracking des différentes étapes de l’e-commerce Google Analytics 4.
L’info qui vous sauve !
Avant de rentrer vos différents dataLayer, vous devez rentrer se dataLayer : dataLayer.push({ ecommerce: null }); ce .push vous permet en quelque sorte réinitialiser les dataLayer ecommerce précédent pour éviter les conflits entre les dataLayer ecommerce.
Le tracking des vues d’articles
Dans cette partie, nous allons mettre en place le suivi des vues sur les articles de produit E-commerce. Nous allons voir comment tracker la vue des différentes listes de produits de votre site, les clics sur les produits et la vue des fiches produits de votre site.
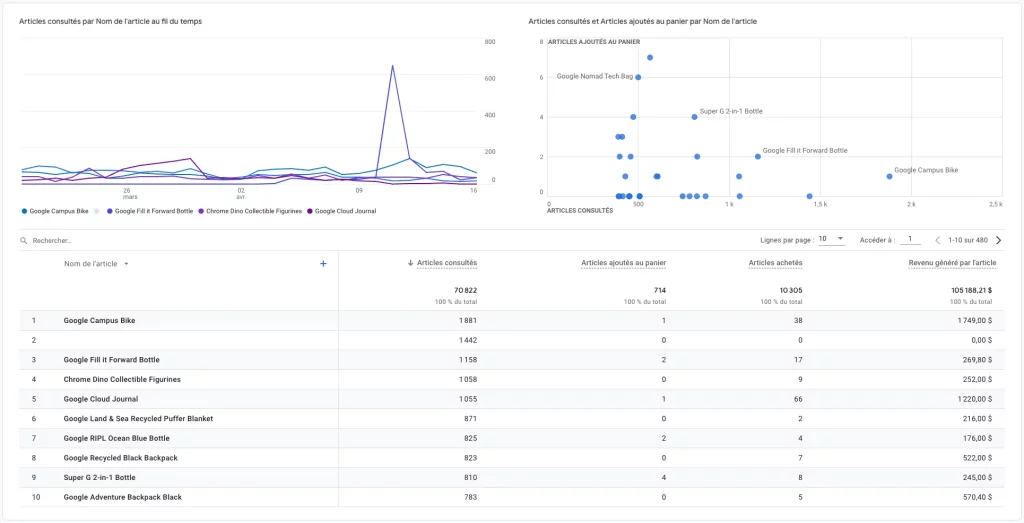
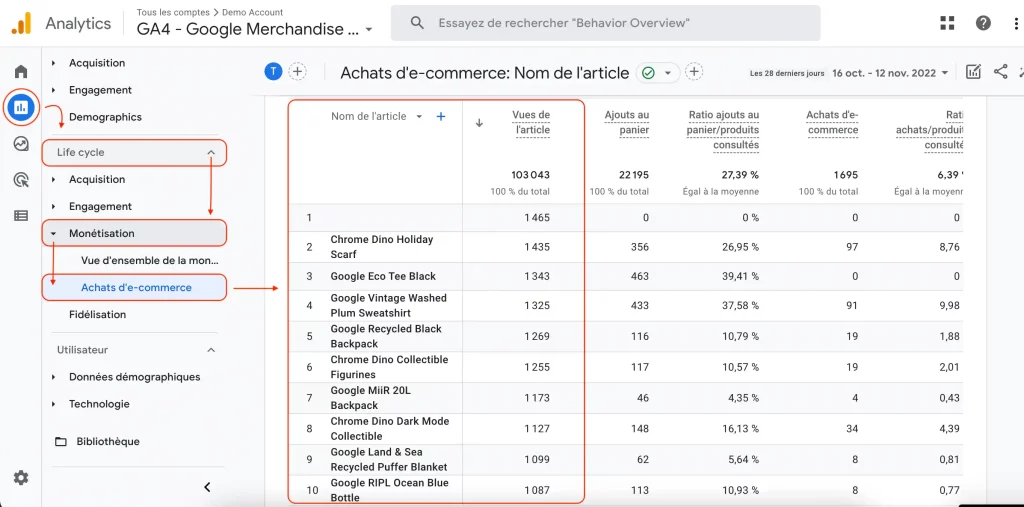
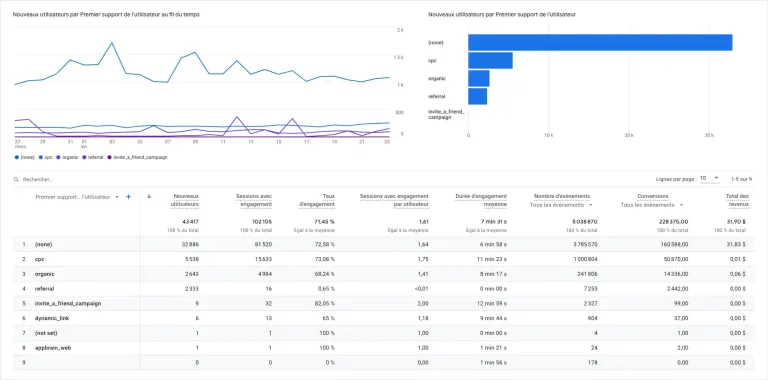
Vous pourrez visualiser les rapports de vues sur les produits dans la section Rapports > Cycle de vie > Monétisation > Achat d’e-commerce.

La vue des catégories de produits
La première mise en place que nous allons voir concerne l’événement view_item_list. Cet événement indique qu’une liste de produits a été visualisée, généralement correspondant aux catégories de produits.
Il convient de noter que cet événement est déclenché par la simple présence de la liste de produits sur la page, contrairement à d’autres événements qui sont déclenchés par des clics, que nous aborderons plus tard, et qui sont plus complexes.
Pour chaque événement, je vais vous donner les clés indispensables à sa mise en place, mais si vous souhaitez approfondir le sujet, je vous recommande de consulter la documentation de Google à ce sujet.
Les éléments obligatoires sont nécessaires au bon fonctionnement de l’événement, tandis que les autres ne sont pas indispensables, mais je vous recommande tous ceux de ce tableau :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
item_list_id | Non | chaussure_sport | L’id de la liste (code d’identification de la liste) |
item_list_name | Non | chaussures de sport | Le nom de la liste |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
view_item_listVoici comment implémenter ces clés et valeurs dans le dataLayer. Bien évidemment, vous devrez récupérer les données de chaque valeur. Si vous n’avez aucune connaissance en développement, le mieux est de demander à votre développeur ou d’intégrer un plugin sur votre CMS.
Cependant, si vous lisez cet article, c’est que vous ne pouvez pas passer par les mises en place traditionnelles telles que l’installation d’un plugin.
dataLayer.push({ ecommerce: null }); dataLayer.push({
event: "view_item_list",
ecommerce: {
items: [
{
item_id: "Identifiant_du_produit",
item_name: "nom du produit",
affiliation: "nom de votre établissement",
coupon: "PROMOTION",
currency: "EUR",
discount: 3.33,
index: 1,
item_brand: "Votre_marque",
item_category: "catégorie_produit",
item_list_id: "Identifiant_de_la_liste",
item_list_name: "nom_de_la_list",
item_variant: "couleur_du_prosuit",
location_id: "Id_de_lieu",
price: 20.99,
promotion_id: "identifiant_de_la_promotion",
promotion_name: "nom de la promotion",
quantity: 1
},
{
item_id: "Identifiant_du_produit_2",
item_name: "nom du produit 2",
affiliation: "nom de votre établissement",
coupon: "PROMOTION",
currency: "EUR",
discount: 4.25,
index: 2,
item_brand: "Votre_marque",
item_category: "catégorie_produit",
item_list_id: "Identifiant_de_la_liste",
item_list_name: "nom_de_la_list",
item_variant: "couleur_du_prosuit",
location_id: "Id_de_lieu",
price: 20.99,
promotion_id: "identifiant_de_la_promotion",
promotion_name: "nom de la promotion",
quantity: 1
}]
}
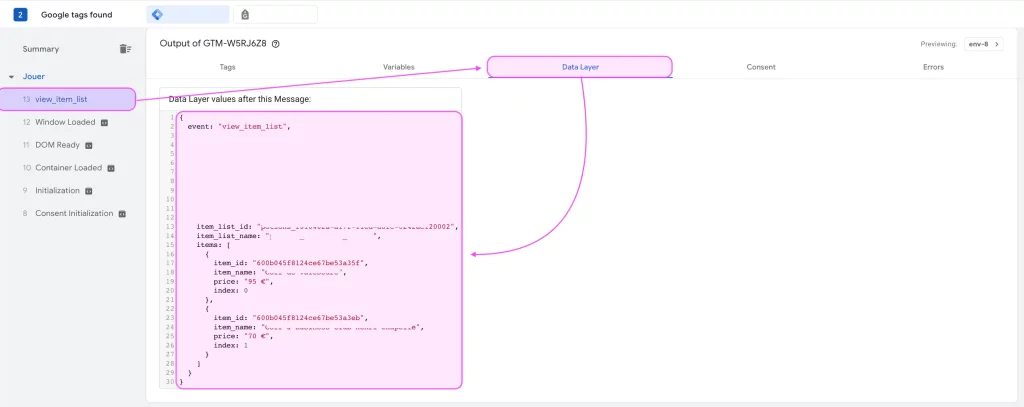
});Une fois que votre code est bien en place, vous devez vérifier s’il remonte bien sur Google Tag Manager. Pour cela, rendez-vous dans votre Google Tag Manager et cliquez sur « Aperçu ». Vous devrez ensuite afficher la page de catégorie que vous souhaitez tracker, puis le débogage se lancera.
Si vous ne voyez pas s’afficher dans la colonne de gauche view_item_list, c’est que votre dataLayer n’est pas déclenché correctement. Si vous le voyez, vérifiez ensuite que toutes les données sont présentes en cliquant sur la partie dataLayer.

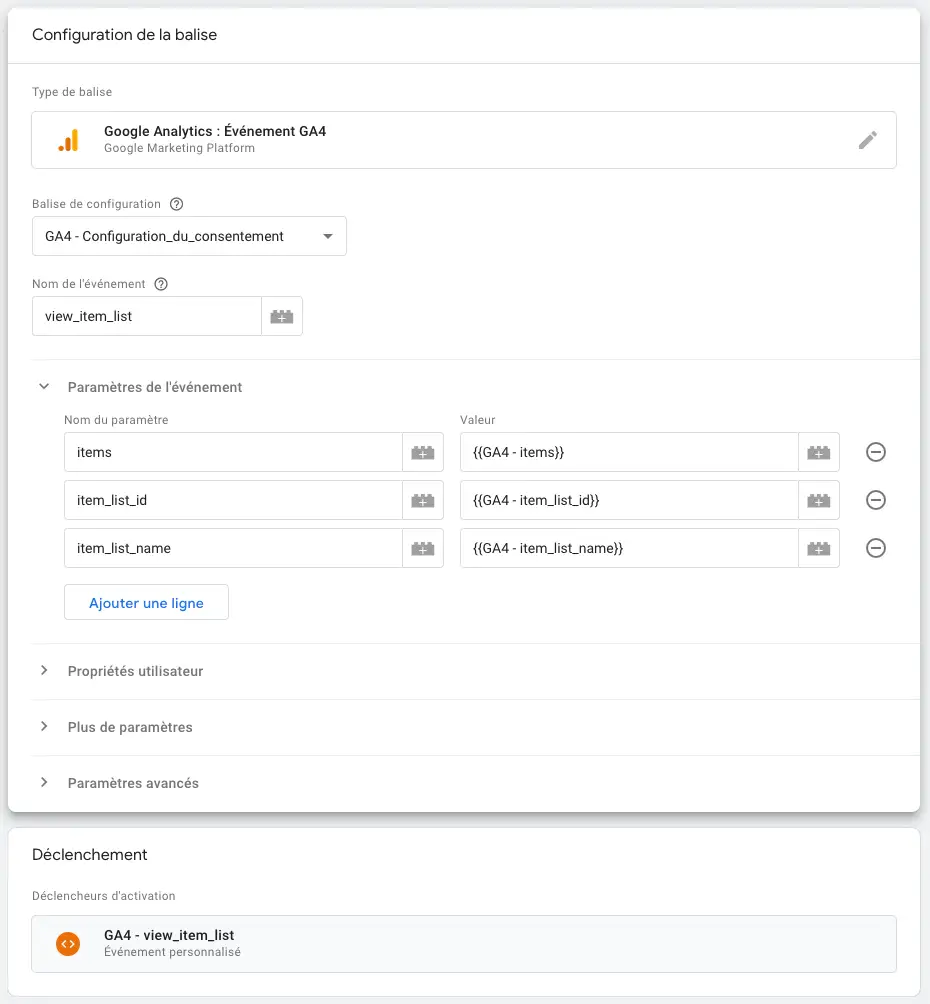
Si tout est bien en place, vous pouvez commencer à créer votre balise, pour cela, vous allez ajouter une nouvelle balise événement Google Analytics 4 dans la partie balise de votre Google Tag Manager. Et voici la configuration de votre balise view_item_list.

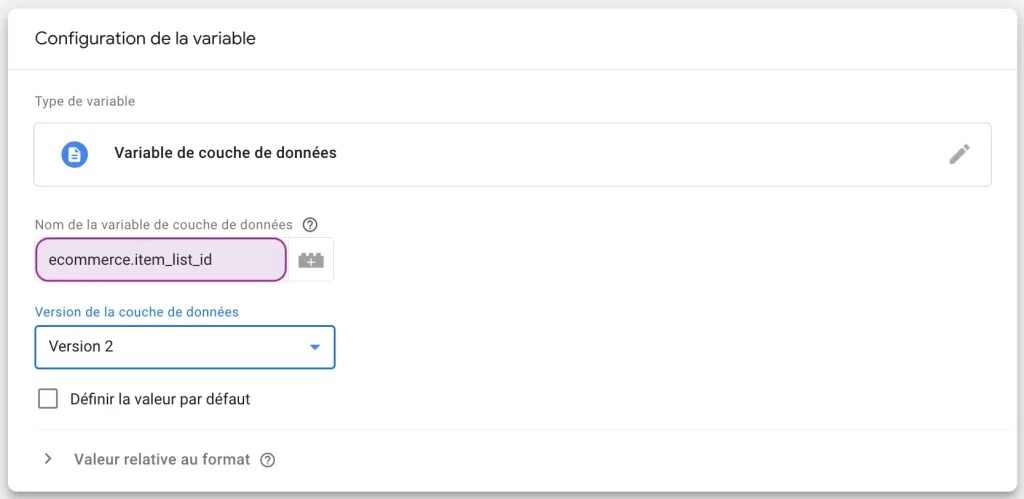
view_item_listUne fois que la balise est créée, vous devez ajouter des paramètres à l’événement et les nommer comme sur l’image ci-dessus. Ensuite, dans la colonne de gauche, allez les rechercher dans le dataLayer en utilisant cette nomenclature :
ecommerce.itemsecommerce.item_list_idecommerce.item_list_name
Exemple :

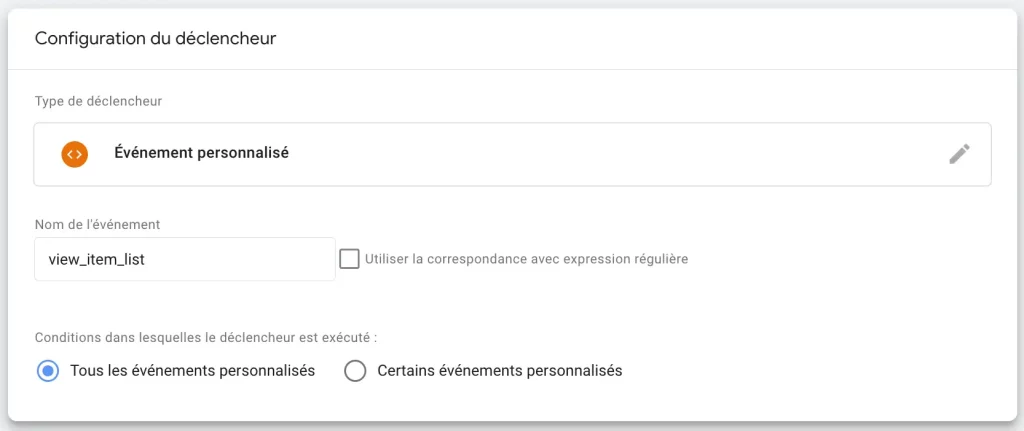
Pour le déclencheur, vous devez faire un événement personnalisé et déclencher sur l’événement view_item_list.

view_item_list.Si vous avez bien compris le fonctionnement de la configuration de la balise, le reste est très similaire. Normalement, toutes les bases de la configuration de tag ont été expliqués ici, maintenant, nous allons faire toutes les étapes indispensables pour un bon tracking E-commerce Google Analytics. encore une fois si vous ne comprenez pas un éléments les commentaires sont la pour cela !
Et si vous ne voulez pas rater les prochains articles qui vont sortir, je vous invite à vous inscrire à ma newsletter :
La sélection d’un produit
Nous avons vu comment tracker les vues des catégories. Nous allons maintenant tracker les clics vers les fiches produits individuelles.
Cet événement est noté select_item. Nous sommes ici sur un événement un peu plus complexe, puisque vous devez envoyer le dataLayer après un événement de clic et non une page vue. Même si la structure du dataLayer ne change pas, le déclenchement du dataLayer est différent.
Le mieux est, une fois de plus, de demander à votre développeur ou d’utiliser un plugin. Cependant, si vous voulez l’implémenter vous-même, voici un exemple très simpliste du code qui permet de déclencher un dataLayer sur la base d’un clic sur un produit. Vous trouverez également un exemple pour récupérer les informations pour chaque produit et les envoyer dans le dataLayer :
Comme pour l’autre événement, voici les clés que je recommande pour votre dataLayer:
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
item_list_id | Non | chaussure_sport | L’id de la liste (code d’identification de la liste) |
item_list_name | Non | chaussures de sport | Le nom de la liste |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
select_itemVoici un exemple de dataLayer pour les clique sur produits pour e-commerce Google Analytics 4.
dataLayer.push({ ecommerce: null }); dataLayer.push({
event: "select_item",
ecommerce: {
items: [
{
item_id: "Identifiant_du_produit",
item_name: "nom du produit",
affiliation: "nom de votre établissement",
coupon: "PROMOTION",
currency: "EUR",
discount: 3.33,
index: 1,
item_brand: "Votre_marque",
item_category: "catégorie_produit",
item_list_id: "Identifiant_de_la_liste",
item_list_name: "nom_de_la_list",
item_variant: "couleur_du_prosuit",
location_id: "Id_de_lieu",
price: 20.99,
promotion_id: "identifiant_de_la_promotion",
promotion_name: "nom de la promotion",
quantity: 1
}
]
}
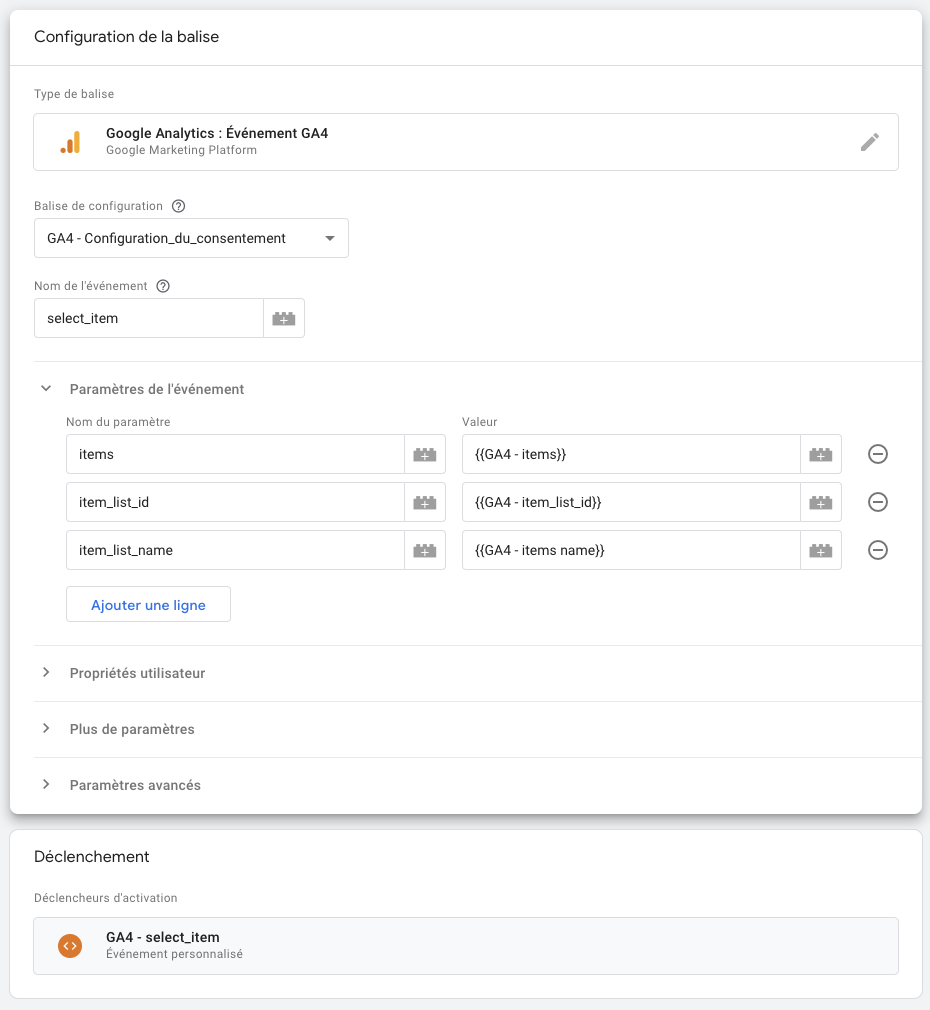
}); Passons maintenant à la configuration de la balise, dans la partie nom de la variable de couche de données renseigner les éléments différents :
ecommerce.itemsecommerce.item_list_idecommerce.item_list_name

select_itemLa vue d’un produit détaillé
Une fois que nous savons mesurer le clique sur un lien vers un produit nous allons tracker la vue d’un produit détail avec l’évènement view_item.
Voici la liste des clés qui a mon sens sont indispensable :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
view_itemEnsuite voici le code générique qu’il est recommandé d’implémenter dans votre site web.
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_item",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});Pour créer votre balise vous allez avoir besoins de c’est trois variables différentes :
ecommerce.itemsecommerce.item_list_idecommerce.item_list_name
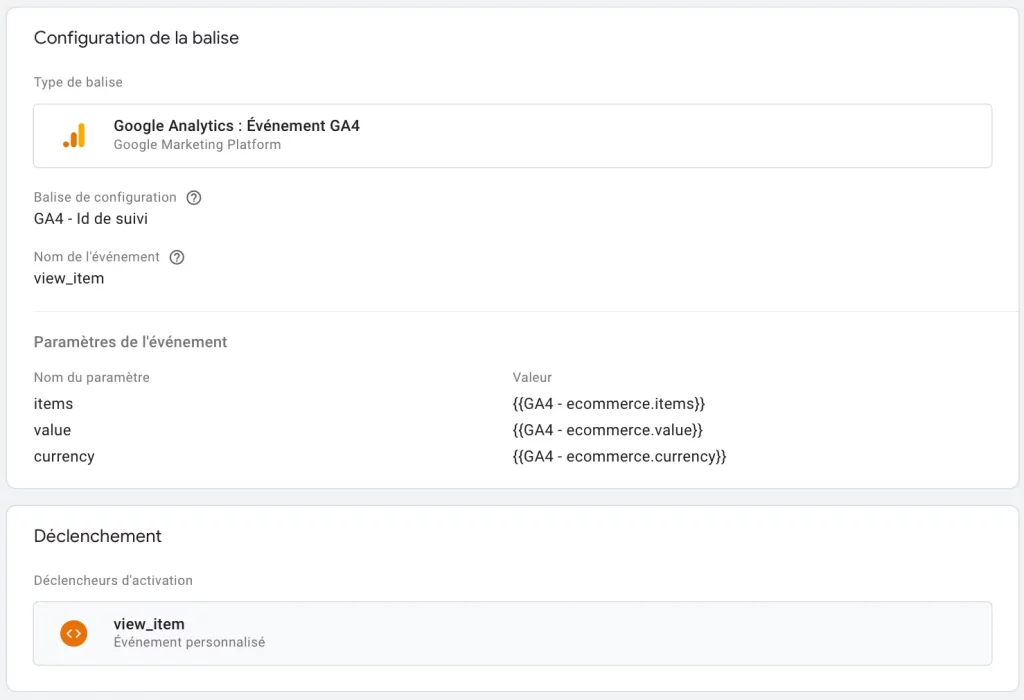
Voici maintenant la configuration de la balise GA4 :

view_itemLes actions liées au panier d’achat
La seconde étape du tracking E-commerce Google Analytics concerne tout le tracking liée à l’ajout au panier, c’est une étape très importante pour pouvoir mesurer les paniers abandonnée et tous les comportements de l’utilisateur au niveau du panier.
L’ajout au panier
L’ajout au panier s’effectue au niveau de vos pages produit ou au niveau de vos pages catégories, nous sommes ici sur un déclenchement par clic et pas par vue de la même façon que sur le tracking de select_item.
Pour mesurer l’ajout au panier, voici les clés que je vous recommande :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
add_to_cartVoici le code pour le dataLayer :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_to_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
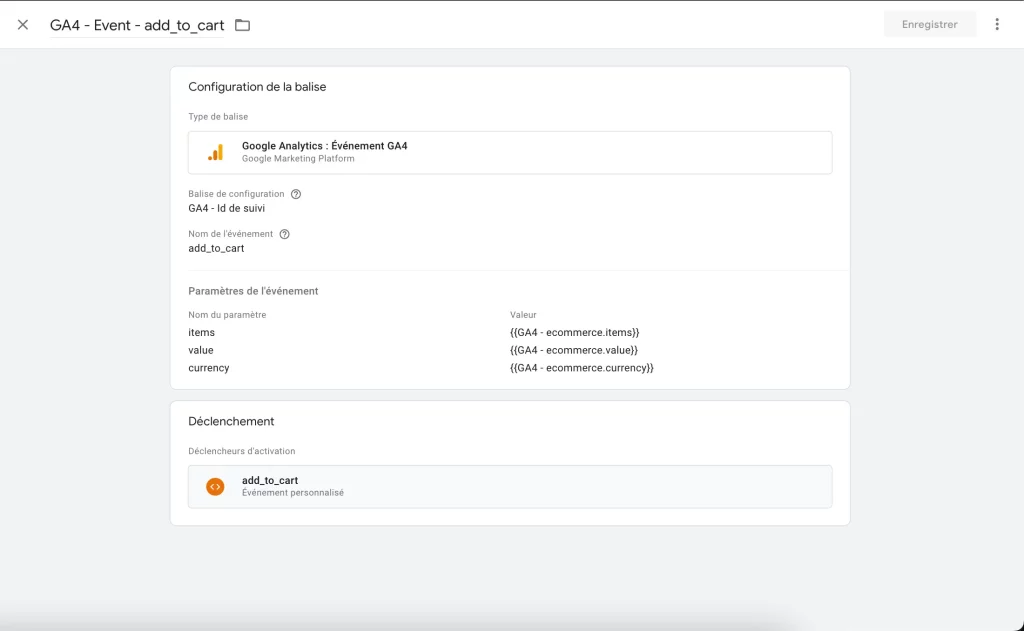
});Une fois que votre dataLayer est en place, vous pouvez créer la balise sur google tag manager :

add_to_cartNous avons l’ajout au panier, passons maintenant à la vue du panier d’achat.
La vue du panier
La vue du panier s’enclenche lorsque le visiteur arrive sur la page du panier d’achat de votre E-commerce. cet événement se fait sur base de page vue et non de clique.
Voici les clés qui me semblent indispensables pour cette balise :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
view_cartVoici un exemple de code à implémenter :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
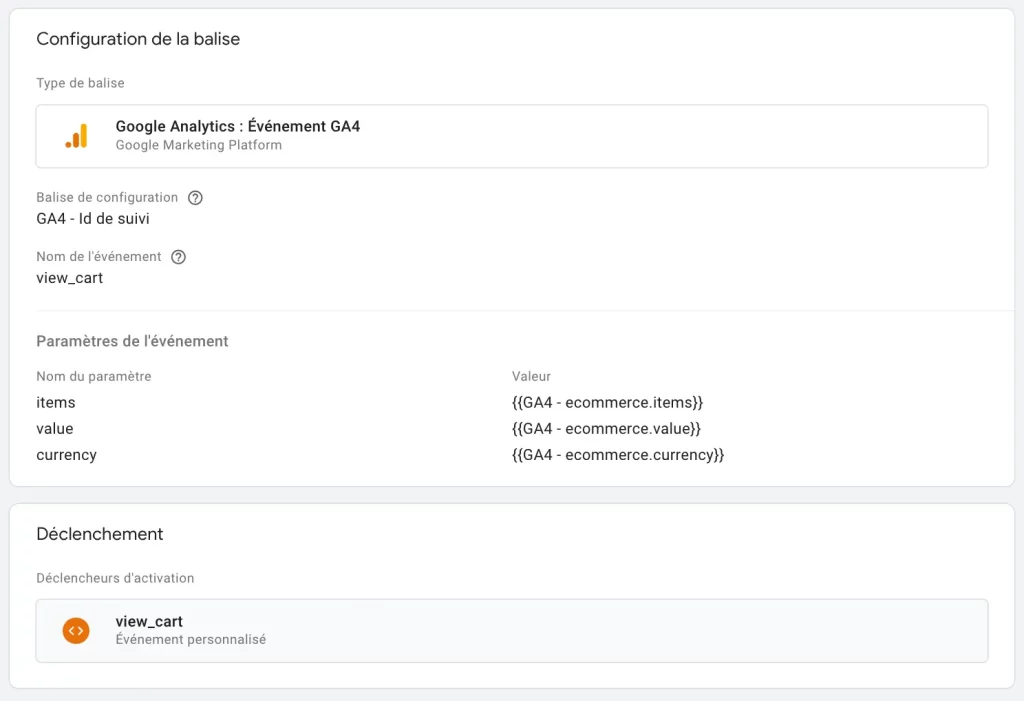
});Et voici la configuration de la balise du Google Tag Manager :

view_cartLa suppression du panier
La suppression de panier supprime l’élément du panier pour ne plus qu’il remonte dans le tunnel de vente jusqu’à l’achat. C’est un événement de clic et non de page vue.
Voici les clés pour ce dataLayer :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
remove_from_cartVoici un code générique pour configurer la balise :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
currency: "USD",
value: 7.77,
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
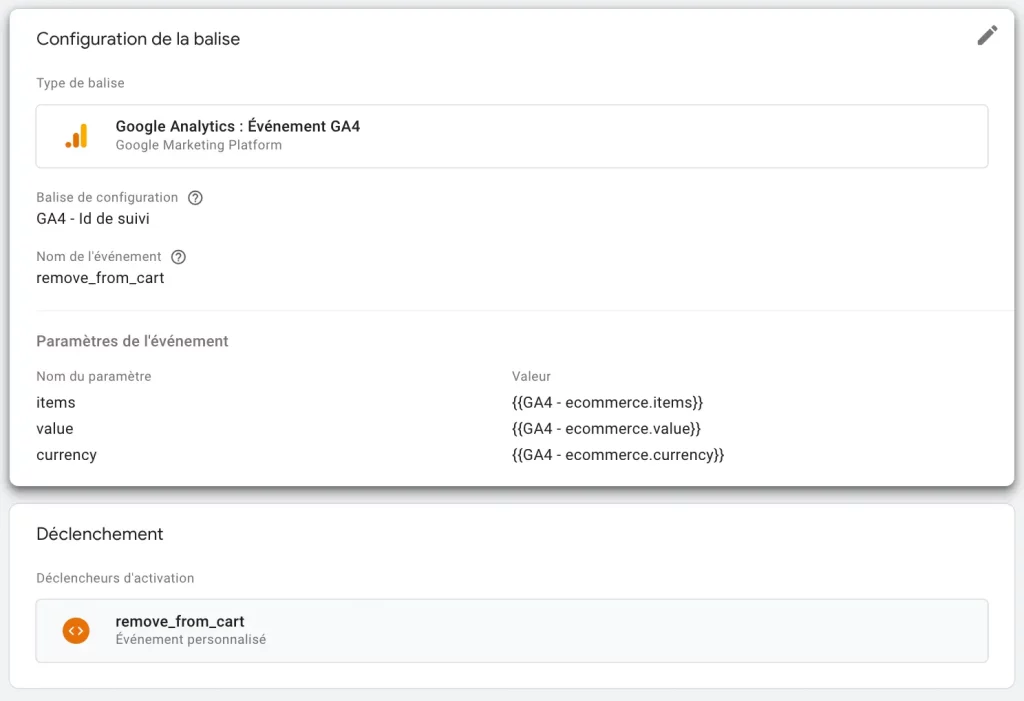
});Voici comment configurer la balise sur Google tag manager :

remove_from_cartLe tunnel d’achat
Nous arrivons maintenant dans l’étape la plus essentielle du tracking E-commerce Google Annalytics, le tunnel d’achat, c’est ici que vous allez pouvoir mesurer les différents freins de votre tunnel. Il est même possible d’aller plus loin et de tracker tous les éléments des formulaires pour déterminer ce qui fait fuir les utilisateurs dans votre tunnel d’achat.
Début du tunnel
L’événement begin_checkout marque le début du processus de paiement, cet événement est soit un événement de clique, soit un événement de page vue en fonction de votre E-commerce Google Analytics, personnellement, je l’applique sur les boutons passer la commande.
Voici les clés recommandées :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
begin_checkoutVoici un exemple de code à mettre sur votre boutique en ligne :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "begin_checkout",
ecommerce: {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
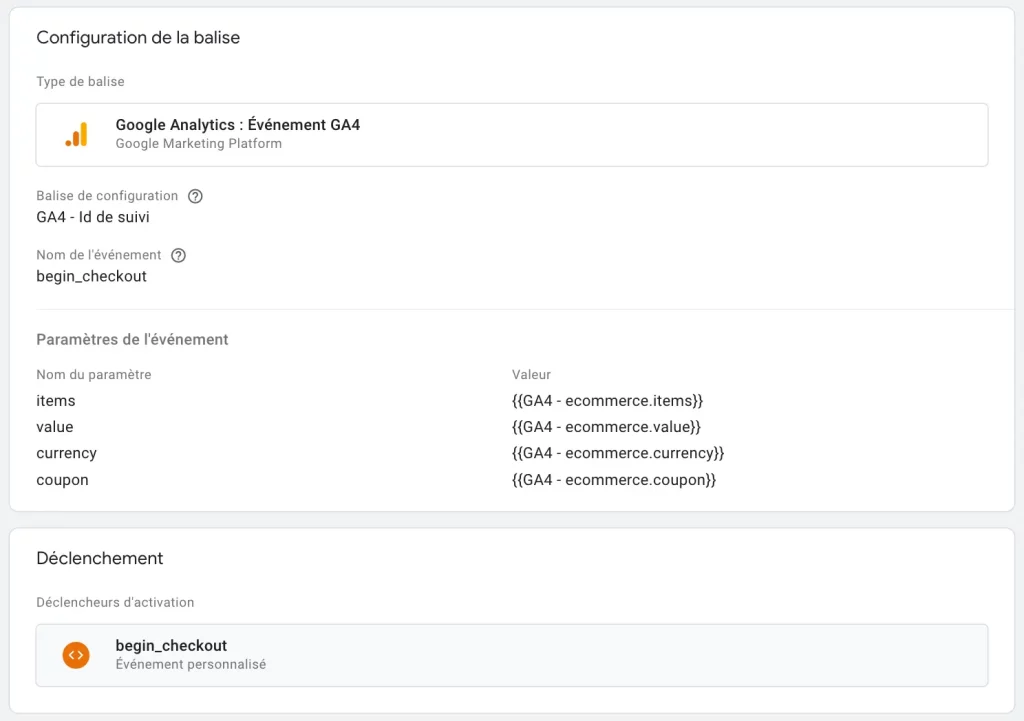
});Et voici la configuration de votre balise Google Tag Manager :

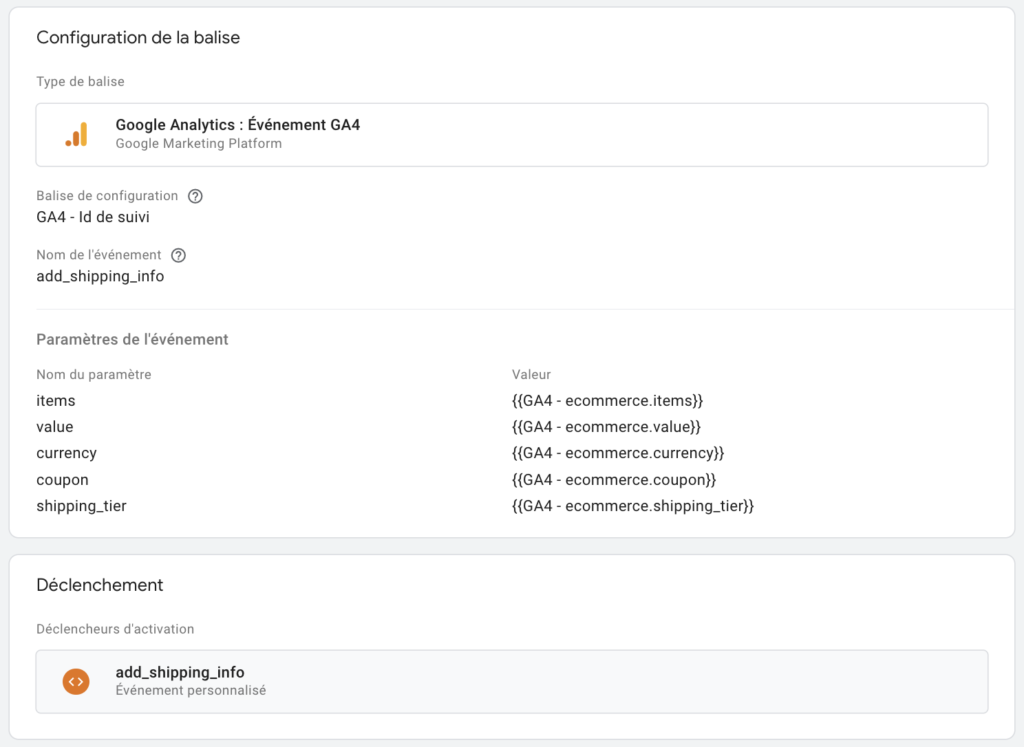
Ajout des infos de livraison
Dans le tunnel d’achat, vous allez retrouver les informations de livraisons, il est également important de les tracker pour ne pas rater d’éventuels points d’analyse importants.
Voici les clés à respecter selon moi :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
| Value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
add_shipping_infoVoici le code générique pour cette partie :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "USD",
value: 7.77,
coupon: "SUMMER_FUN",
shipping_tier: "Ground",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "marketing_target",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
}
]
}
});Et voici la configuration de la balise sur Google Tag Manager :

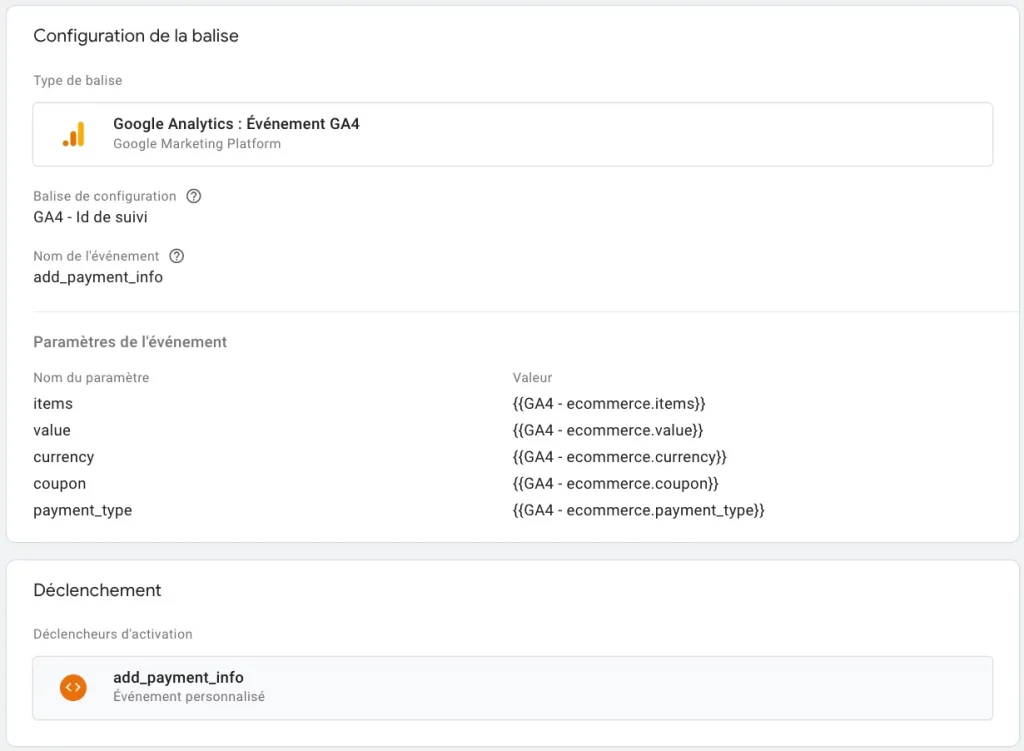
Ajout des infos de paiement
La deuxième étape classique du tunnel d’achat est l’ajout des infos de paiement, pour cela, nous allons utiliser l’événement add_payment_info, cet événement est un événement de page vue.
Voici les clés que je recommande :
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
| Value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
add_payment_infoVoici un exemple de dataLayer pour l’événement add_payement_info :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});Voici comment récupérer ce dataLayer dans vos balises Google Tag Manager :

Maintenant que nous avons remplis toutes les étapes du tunnel d’achat, nous allons pouvoir se focaliser sur l’achat.
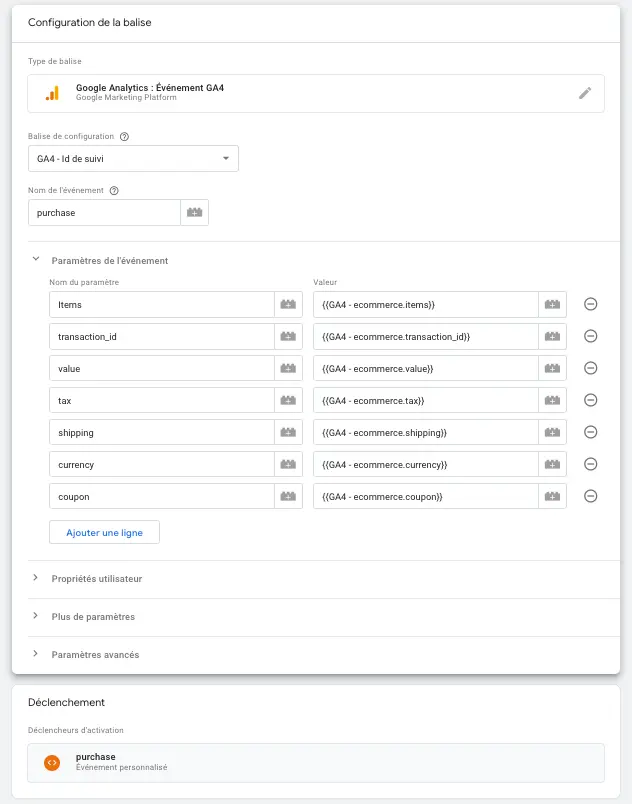
Les Achats
Les conversions d’achat est la plus importante de votre tunnel, si vous devez vous attarder sur une seule conversion, c’est l’achat, car c’est cette conversion qui va vous permettre, d’avoir une idée statistique de votre chiffre d’affaires, toute fois attention, depuis l’avènement de notions RGPD et des blocages de cookies, il y a toujours une déperdition des données, vous pouvez observer une perte jusqu’à 70 % dans les pires cas.
Pour effectuer le tracking de l’achat, rien n’est profondément différent par rapport à ce que nous venons de voir. pour configurer, le nom de cet événement est purchase, voici ce que nous voulons retrouver dans notre dataLayer.
| Nom de la clé | Obligatoire | exemple de valeur | Description |
|---|---|---|---|
currency | Oui | EUR | La devise que votre site affiche |
| Value | Oui | 69,99 | La valeur du produit |
items | Oui | tous les éléments dans le dessous de ce tableau | cette clé va contenir tous les produits de la liste. |
item_id | Oui | 1225-4049 | L’id du produit |
item_name | Oui | NIKE AIR | Le nom du produit |
discount | Non | 6.75 | Éventuelle ristourne |
index | Non | 3 | position du produit dans la liste de produit |
item_brand | Non | NIKE | la marque du produit |
item_category | Non | chaussures de sport | la catégorie du produit |
item_variant | Non | noir | les différentes variantes de produits |
price | Non | 9.99 | Le prix du produit |
quantity | Non | 300 | La quantité de stock |
add_payment_infoVoici un exemple de dataLayer à implémenter :
dataLayer.push({ ecommerce: null }); // Clear the previous ecommerce object.
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "T_12345",
value: 25.42,
tax: 4.90,
shipping: 5.99,
currency: "USD",
coupon: "SUMMER_SALE",
items: [
{
item_id: "SKU_12345",
item_name: "Stan and Friends Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 2.22,
index: 0,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "green",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 9.99,
quantity: 1
},
{
item_id: "SKU_12346",
item_name: "Google Grey Women's Tee",
affiliation: "Google Merchandise Store",
coupon: "SUMMER_FUN",
discount: 3.33,
index: 1,
item_brand: "Google",
item_category: "Apparel",
item_category2: "Adult",
item_category3: "Shirts",
item_category4: "Crew",
item_category5: "Short sleeve",
item_list_id: "related_products",
item_list_name: "Related Products",
item_variant: "gray",
location_id: "ChIJIQBpAG2ahYAR_6128GcTUEo",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});Une fois votre dataLayer Implémenter, voici comment aller récupérer les informations avec la balise :

purchaseFinaliser le tracking E-commerce
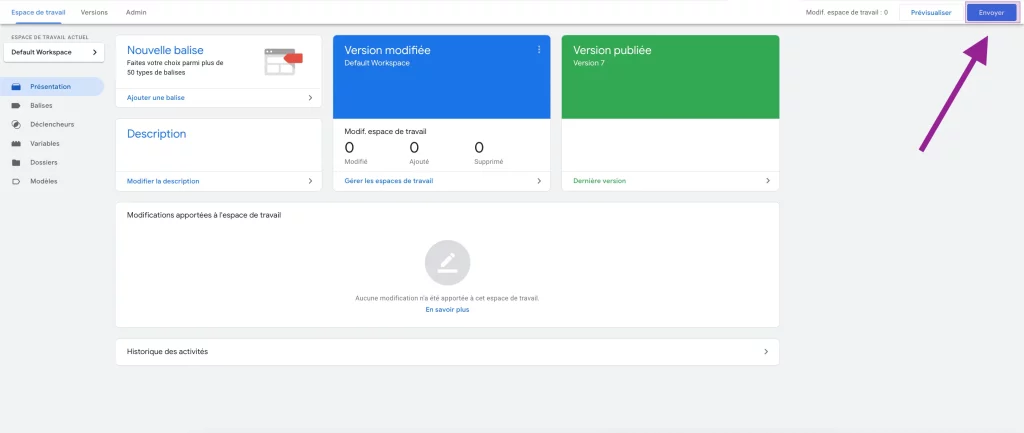
Une fois que vous avez terminé toutes les balises dans votre Google Tag Manager pour configurer l’e-commerce de Google Analytics 4, vous pourrez appuyer sur « Envoyer » dans Google Tag Manager, ce qui déclenchera les balises et le début du tracking de l’e-commerce.

Vos rapports de monétisation de GA4 vont commencer à se remplir petit à petit et vous pourrez effectuer vos analyses sur votre e-commerce.
Nous voici à la fin de cet article sur Comment installer Google analytics Ecommerce ? ou GA4 Ecommerce. Dans le but d’améliorer votre compréhension des mesures analytics ecommerce, n’hésitez pas à poser vos questions dans les commentaires. Il n’y a pas de réponse bête. Cela me permettra de comprendre les points qui vous posent problème, car nous ne sommes pas dans un article destiné aux débutants en Google Analytics 4.
L’e-commerce Google Analytics 4 est le début pour appréhender le tracking complexe, il est donc important de bien comprendre ces notions.
Si vous ne voulez pas rater les prochains articles sur Google Analytics 4, le SEO ou le marketing digital, n’hésitez pas à vous inscrire à la newsletter.





Bonjour Adel,
Article très intéressant ! On trouve peu d’informations pertinentes à ce sujet.
Juste une petite question : pour view_item_list par exemple
Faut il compléter ses infos pour chacun de nos produits ? Car pour une boutique E-commerce comportant 3000 produits la démarche risque d’être longue …
items: [
{
item_id: « Identifiant_du_produit »,
item_name: « nom du produit »,
affiliation: « nom de votre établissement »,
coupon: « PROMOTION »,
currency: « EUR »,
discount: 3.33,
index: 1,
item_brand: « Votre_marque »,
item_category: « catégorie_produit »,
item_list_id: « Identifiant_de_la_liste »,
item_list_name: « nom_de_la_list »,
item_variant: « couleur_du_prosuit »,
location_id: « Id_de_lieu »,
price: 20.99,
promotion_id: « identifiant_de_la_promotion »,
promotion_name: « nom de la promotion »,
quantity: 1
},
Merci pour ton retour 🙂
Bonjour Maxime,
Merci pour ton retour !
En ce qui concerne la récupération des données, il faut créer un JavaScript qui va les chercher automatiquement. Tu as un exemple ici !
Sinon, tu peux également utiliser un plugin qui créera les couches de données à ta place. Dans ce cas, il te suffira de créer les balises dans Google Tag Manager pour récupérer les données et les envoyer dans Google Analytics.
J’espère avoir répondu à ta question.
Bien à toi.